1. Text 위젯
Text 위젯은 Flutter에서 문자열을 화면에 표시하기 위한 위젯입니다. 다양한 스타일과 정렬 옵션을 제공하여 텍스트의 모양과 배치를 제어할 수 있습니다.

Text(
'Hello, Flutter!',
style: TextStyle(
fontSize: 24,
color: Colors.blue,
),
),
📌 자주 사용되는 style 옵션
Text(
'Styled Text',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
color: Colors.blue,
fontStyle: FontStyle.italic,
letterSpacing: 2.0,
wordSpacing: 4.0,
decoration: TextDecoration.underline,
fontFamily: 'Roboto',
),
)Text 스타일 옵션 적용예제
- fontSize
텍스트의 크기를 설정합니다.
- fontWeight
텍스트의 굵기를 설정합니다.
- color
텍스트의 색상을 설정합니다.
- letterSpacing
텍스트의 문자 간격을 설정합니다.
- wordSpacing
텍스트의 단어 간격을 설정합니다.
- decoration
텍스트의 장식을 추가합니다. (밑줄, 취소선 등.. )
- fontFamily
텍스트의 글골을 설정합니다.
2.TextField 위젯
TextField 위젯은 사용자가 텍스트를 입력할 수 있는 입력 상자를 생성합니다. 다양한 스타일과 입력 제어 옵션을 제공하여 사용자 입력을 처리할 수 있습니다.

TextField(
decoration: InputDecoration(
labelText: 'Enter your name',
),
)textField위젯 예제
📌 자주 사용되는 TextField의 옵션
- maxLength
사용자가 입력할 수 있는 최대 문자 수를 설정합니다.
- readOnly
텍스트 필드를 읽기 전용으로 설정하여 사용자가 텍스트를 수정할 수 없도록 합니다.
- textAlign
텍스트의 정렬 방식을 설정합니다.
- decoration
텍스트 필드의 장식을 설정합니다. 레이블, 힌트 텍스트, 아이콘 등을 포함할 수 있습니다.
- controller
텍스트 필드의 상태를 제어하는 컨트롤러를 설정합니다. 텍스트를 읽고 쓰거나 텍스트 필드의 상태를 관리할 수 있습니다.

import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('TextField Example'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: MyCustomForm(),
),
),
);
}
}
class MyCustomForm extends StatefulWidget {
@override
_MyCustomFormState createState() => _MyCustomFormState();
}
class _MyCustomFormState extends State<MyCustomForm> {
final TextEditingController myController = TextEditingController();
@override
void initState(){
super.initState();
myController.addListener(() {
print(myController.text);
});
}
@override
Widget build(BuildContext context) {
return Column(
children: <Widget>[
TextField(
maxLength: 20,
readOnly: false,
textAlign: TextAlign.left,
decoration: InputDecoration(
labelText: 'Enter your name',
hintText: 'John Doe',
border: OutlineInputBorder(),
counterText: '', // This hides the counter below the TextField
),
controller: myController,
),
SizedBox(height: 20),
ElevatedButton(
onPressed: () {
// 텍스트 필드의 값 출력
print(myController.text);
},
child: Text('Submit'),
),
],
);
}
@override
void dispose() {
myController.dispose();
super.dispose();
}
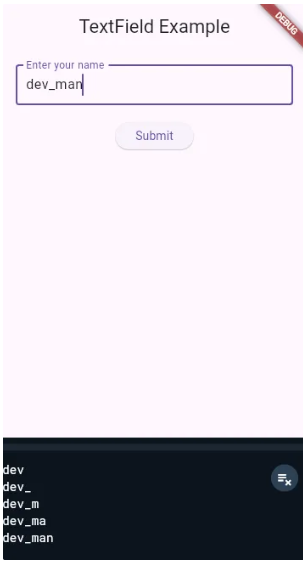
}textField 옵션 설정 예
3. Switch 위젯
Switch 위젯은 사용자가 켜기/끄기 상태를 전환할 수 있는 토글 스위치를 생성합니다. 이 위젯은 주로 설정이나 옵션을 활성화/비활성화하는 데 사용됩니다.

Switch(
value: true,
onChanged: (bool newValue) {
// 토글 이벤트 처리
},
)Switch위젯 예
4. Slider 위젯
Slider 위젯은 사용자가 지정된 범위 내에서 값을 선택할 수 있는 슬라이더를 생성합니다. 주로 볼륨 조절, 밝기 조절 등에 사용됩니다.

Slider(
value: 50,
min: 0,
max: 100,
onChanged: (double newValue) {
// 슬라이더 변경값에 따른 이벤트 처리
},
)Slider 위젯 예
5. GestureDetector
GestureDetector 위젯은 다양한 제스처(탭, 스와이프, 핀치 등)를 감지하여 해당 제스처에 대한 콜백을 제공하는 위젯입니다. 사용자의 상호작용을 처리하는 데 사용됩니다.

GestureDetector(
onTap: () {
// 탭 이벤트 발생
},
child: Container(
color: Colors.blue,
width: 100,
height: 100,
),
)GestureDetector 예제
📌 자주 사용되는 GestureDetector의 옵션
- onTap
사용자가 위젯을 탭할 때 호출되는 콜백 함수
- onLongPress
사용자가 위젯을 길게 누를 때 호출되는 콜백 함수
- onDoubleTap
사용자가 위젯을 더블 탭할 때 호출되는 콜백 함수
- behavior
GestureDetector의 동작 방식을 정의합니다. 이 옵션을 통해 제스처 감지의 범위와 방식에 영향을 줄 수 있습니다. HitTestBehavior 열거형의 세 가지 값 중 하나를 선택할 수 있습니다: deferToChild, opaque, translucent.
6. Image 위젯
Image 위젯은 다양한 소스(네트워크, 로컬 파일 등)에서 이미지를 불러와 화면에 표시합니다. 다양한 크기 조정 및 배치 옵션을 제공합니다.
Scaffold(
backgroundColor: Colors.blue,
body: Center(
child: Image.network(
'https://sudar-life.github.io/images/logo_white_mode.png',
width: 200,
height: 200,
),
),
),Image 위젯예제
'flutter앱개발과정' 카테고리의 다른 글
| flutter 앱개발 - MacOS 환경세팅 (0) | 2025.03.05 |
|---|---|
| flutter 앱개발 - kotlin 버전 불일치 오류 해결 (1) | 2025.03.03 |
| flutter앱개발 - Layout구성 위젯 (0) | 2025.02.18 |
| flutter앱개발 - view위젯 (1) | 2025.02.14 |
| flutter앱개발 - StatelessWidget과 StatefulWidget (0) | 2025.02.11 |



